
WASTU.ID - CSS (Cascading Style Sheets) adalah bahasa pemrograman yang digunakan untuk mengatur tampilan dan tata letak elemen pada halaman web.
Salah satu properti CSS yang sering digunakan untuk menambahkan efek visual pada elemen adalah "box-shadow", jadi bagaimana Cara Membuat Box Shadow?
Dengan menggunakan box-shadow, Anda dapat memberikan efek bayangan pada elemen, membuatnya terlihat lebih menarik dan berbeda.
Dalam artikel ini, kami akan memberikan panduan lengkap tentang cara membuat Cara Membuat Box Shadow dengan CSS.
Cara Membuat Box Shadow Langkah pertama adalah menentukan elemen HTML yang ingin Anda berikan efek box-shadow. Anda dapat menggunakan selector CSS untuk mengidentifikasi elemen tersebut.
Misalnya, jika Anda ingin memberikan efek box-shadow pada elemen dengan class "box", Anda dapat menggunakan selector ".box" di CSS Anda.
Setelah menentukan elemen target, langkah selanjutnya adalah menentukan nilai box-shadow. Properti box-shadow memiliki sintaksis berikut:
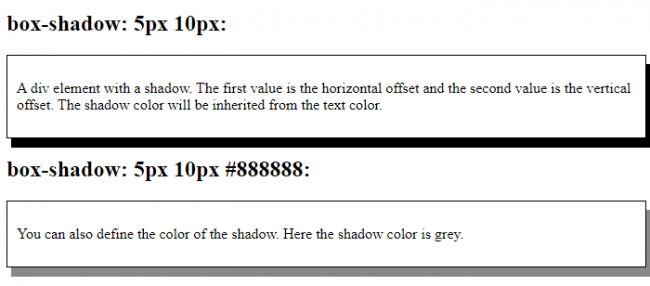
box-shadow: h-shadow v-shadow blur spread color;
a. h-shadow: Menentukan jarak horizontal bayangan dari elemen. Nilai positif akan menggeser bayangan ke kanan, sementara nilai negatif akan menggesernya ke kiri.